


珠海Photoshop图像处理培训班
 珠海斯迈尔职业培训学校
珠海斯迈尔职业培训学校
 白天班、晚班、周末班等2个班级
白天班、晚班、周末班等2个班级【相关介绍】
平面设计是PS应用为广泛的领域,其作用还包括处理图片、广告摄影、页面制作、效果图后期处理、图标制作、界面设计等。
【培训时间】
共计24个课时,每个课时1个小时。
白班:10:00-12:00或14:00-16:00
晚班:19:00-21:00
周末班:10:00-12:00、14:00-16:00
学生可以根据自己的富余时间选择上课的时间,也可以与学校协商上课时间
【招生对象】
有兴趣、有意向、有需求、零基础的的社会人群、在读学生
【课程大纲】
一、了解Photoshop CS4
1、Photoshop 的发展
2、Photoshop CS4的安装及启动
3、矢量图、位图及文件格式
4、颜色模式
二、Photoshop CS4基本操作
1、文件操作
2、文件浏览器的使用
3、辅助工具的使用
4、调整图像像素和画布
5、设置前景色和背景色
6、还原和重做
7、查看图像
8、常用快捷键
9、应用实例--打开与创建
三、建立与编辑选区
1、使用选框工具建立选区
2、定义不规则选区
3、是固体不过“色彩范围”命令创建与调整选区
4、编辑选区
5、应用选区
6、应用实例--彩虹
四、绘制与修整图像
1、绘制与修整图像工具简介
2、绘制与修整图像工具设置
3、绘制图像
4、修整图像
5、应用实例--睫毛的美化
五、图像色彩与色调的调整
1、图像色彩的调整
2、图像色调的调整
3、应用实例--黑白照片变彩色照片
六、图层的应用
1、图层
2、创建与删除图层
3、编辑图层
4、使用智能对象
5、图层样式的使用
6、应用实例--制作个性光盘
七、通道和蒙板
1、通道和蒙板概述
2、创建与编辑通道
3、创建与编辑蒙板
4、应用实例--制作照片的梦幻效果
八、路径的应用
1、路径概述
2、创建和编辑路径
3、应用实例--制作流星雨
九、文字的应用
1、文字的创建
2、文字的设定
3、文字的编辑
4、文字效果应用实例
5、处理文字
6、区域化文字
十、动作与历史记录
1、动作的使用
2、历史记录的使用
十一、滤镜的使用
1、滤镜的介绍及使用方法
2、Photoshop CS4内部滤镜
3、图像修饰滤镜
4、Photoshop CS4外挂滤镜
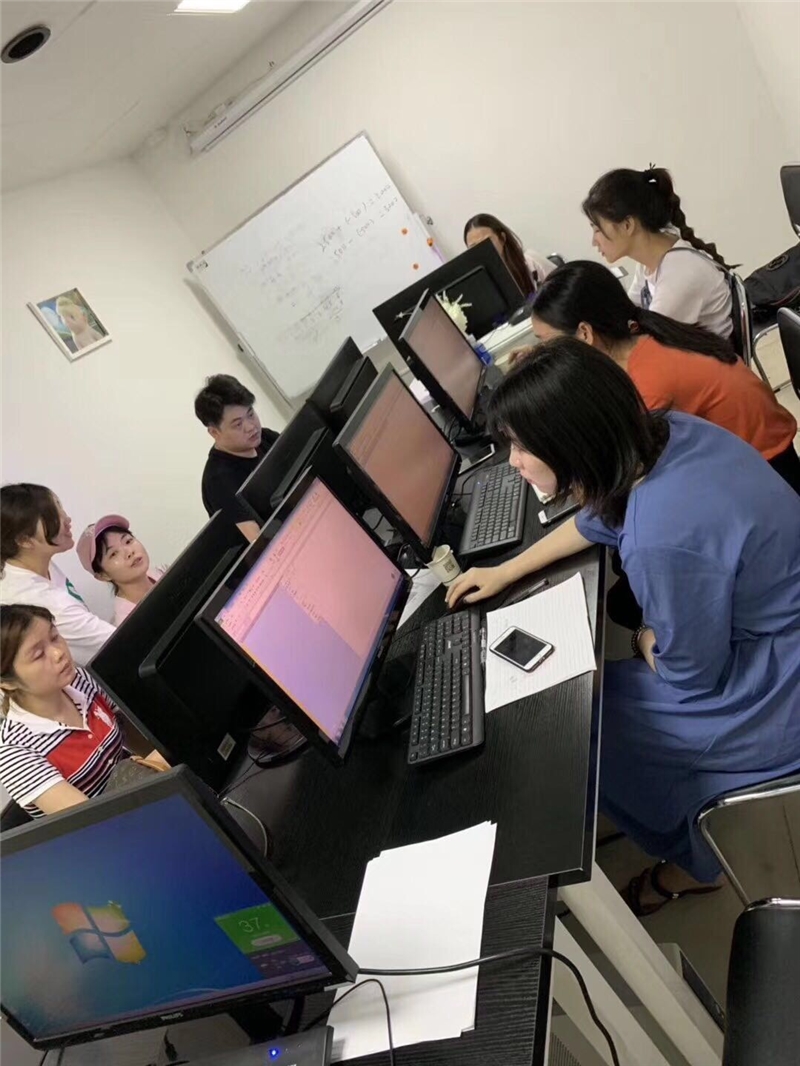
【教学环境】

前台

课室
【学生作品】


【授课教师】

张子洋
平面设计讲师
平面设计软件讲师,广告与制作专业出身,精通平面广告设计,图像处理以及排版设计。上课方式幽默风趣,软件知识以及设计理念一同贯穿传授学生。拥有丰富的平面设计授课经验。现任珠海斯迈尔教育平面设计讲师。

 珠海香洲校区
珠海香洲校区 珠海香洲校区
珠海香洲校区 珠海香洲校区
珠海香洲校区 珠海香洲校区
珠海香洲校区
 黄*生
黄*生 5.0
5.0

 刘*想
刘*想 5.0
5.0
 蓝*士
蓝*士 5.0
5.0




 正规学校
正规学校 助学补贴
助学补贴 优质服务
优质服务



